Image
You add a new image by clicking on the image icon in the toolbar. This will prompt you to either upload a new image or use the product image, which is dynamic and will change depending on the product you are viewing.
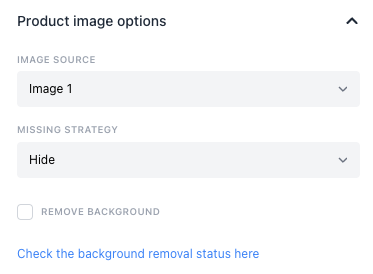
Product Image Options

The first panel group allows you to change settings regarding the dynamic product images.
Image Source
If your product has multiple images, you can select which image you want to use.
Missing Strategy
This applies if you have selected image source to be "Image 4" and the current product only has 3 or less images. You can choose to either show the default image or show nothing.
Remove Background
Feedr removes the backgrounds of your product images. You can read more about it here. We remove the background for all the primary images (Image 1). That means that if you select "Remove Background" for other images (Image 2, Image 3, etc.), it will have no effect.
If you select Remove Background, the feed will filter out the products that use images which are not approved. So if you haven't approved any images the feed will be empty.
Positioning
In this panel group, you can change the position of the image. You can also change the size of the image by dragging the corners of the image.
If you want to resize the element without changing the aspect ratio hold the shift key while dragging the resize handles. If you want to resize it from the center hold the
option (macOS) or alt (Windows) key while dragging the resize handles.
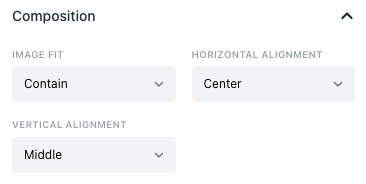
Composition

Since images are dynamic you cannot feasibly control the size for every single image. In the Editor you simply control the bounding box of where you want the image to be. Then you can control how the image is cropped within that bounding box.
Image Fit
- Contain - The image will be scaled to fit within the bounding box. This means that the image will not be cropped and you will see the entire image.
- Cover - The image will be scaled to cover the entire bounding box. This means that the image will be cropped and you will not see the entire image.
- Fill - The image will be scaled to fill the entire bounding box. This means that the image will be stretched and you will not see the entire image.
Horizontal Alignment
- Left - The image will be aligned to the left of the bounding box.
- Center - The image will be aligned to the center of the bounding box.
- Right - The image will be aligned to the right of the bounding box.
Vertical Alignment
- Top - The image will be aligned to the top of the bounding box.
- Middle - The image will be aligned to the middle of the bounding box.
- Bottom - The image will be aligned to the bottom of the bounding box.
The best way of understanding how these options work is to play around with them. Change the size of your image, change the options and see how it affects the image.
Opacity
You can change the opacity of the image.
This can be useful if you want to make the image less prominent. For instance if you want to have a background image and then have a product image on top of it.
Shadow
You can add a shadow to the image. You can change the color, blur, horizontal offset, vertical offset and opacity. It can be turned on and off by clicking the toggle left of the color picker.
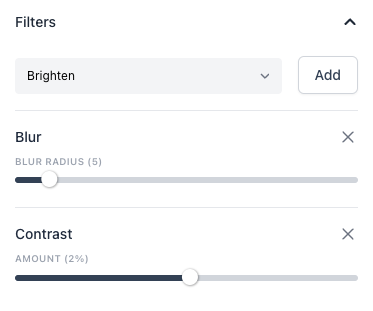
Filters

You can apply filters to your image elements to get various effects. You can read more about it here.